
Для изменения формы картинки или HTML-элемента можно использовать CSS-свойство clip-path. Это свойство позволяет обрезать элемент, используя форму, определенную с помощью геометрических фигур, таких как круги, многоугольники, эллипсы и другие.
Вот несколько примеров использования clip-path:
- Использование круга для обрезки картинки:
img {
clip-path: circle(50%);
}Этот код создает круг с радиусом 50%, который обрезает картинку.
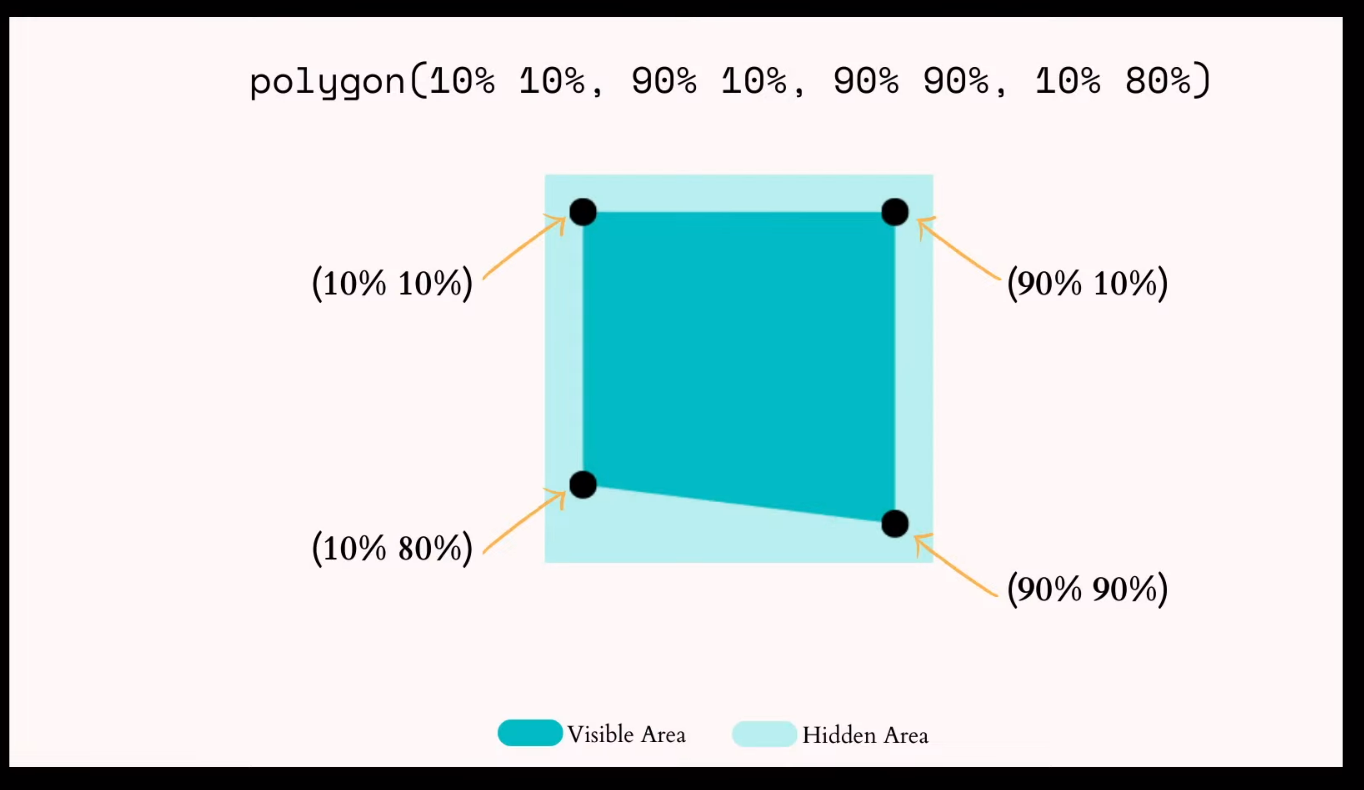
- Использование многоугольника для обрезки элемента:
.element {
clip-path: polygon(0 0, 100% 0, 100% 70%, 0 100%);
}Этот код создает многоугольник, который обрезает элемент, оставляя только верхнюю часть.
- Использование смешанной формы для обрезки элемента:
.element {
clip-path: polygon(0 0, 100% 0, 100% 70%, 0 100%) circle(50%);
}Этот код создает многоугольник и круг, объединенные вместе, чтобы создать смешанную форму, которая обрезает элемент.
Несколько важных замечаний:
clip-pathне поддерживается в старых версиях браузеров, поэтому необходимо проверять совместимость.clip-pathможет быть использован для обрезки не только картинок, но и любых элементов HTML, включая текст и фоны.clip-pathможет быть анимирован с помощью CSS-анимации и переходов.