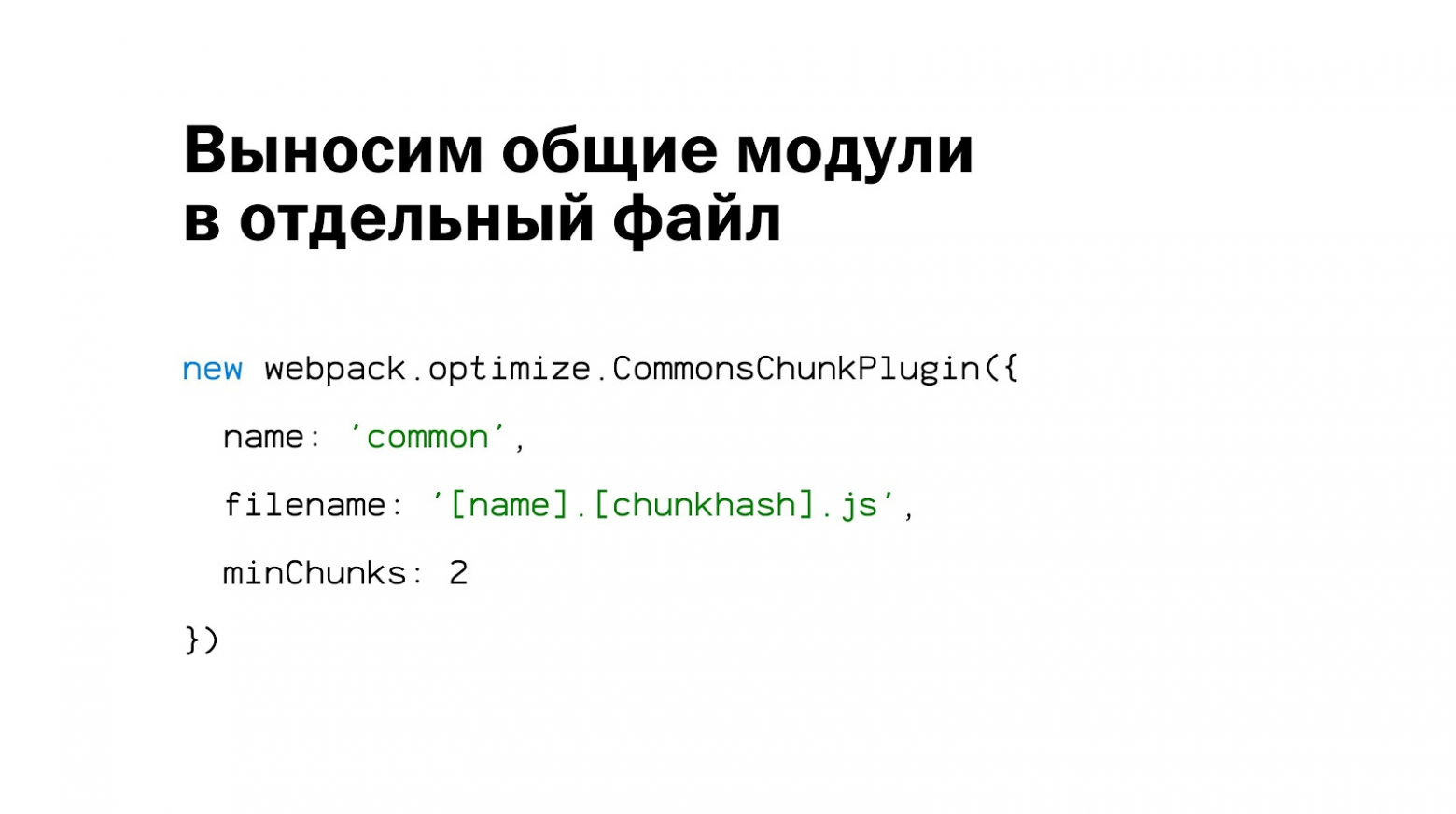
Самый простой способ создать чанк — при помощи CommonChunkPlugin.

Мы добавляем плагин, говорим ему, что «minChunks: 2» — это значит, что если в двух чанках используется какой-то общий плагин, то давайте создадим отдельный чанк, который будет грузиться синхронно, и в нем будет лежать общая часть. Но при этом есть пара нюансов.
Первый нюанс — когда мы вот так написали, и у нас есть чанки, которые создаются через import, то он не будет с ними работать, так как данные чанки считаются детьми, и у них отдельная логика.
Например, вы работаете с React и, чтобы у вас было не пять копий, а одна, вам необходимо добавить children: true, тогда он будет выносить общий модуль и из детей.
Второй нюанс: когда у нас есть код, который берет все, что есть в папке node_modules, и выносит в отдельный чанк. Какая здесь логика? Мы обновляем модули редко, они у нас лежат в отдельном файле, и мы хотим закэшировать их. Свой код меняем часто, кэшировать его хотим отдельно, и нужно, чтобы обновлялся только он, а не все заново. Так большая часть станет как бы константой и не будет грузиться каждый раз, а меньшая часть будет обновляться.