Введение
Элементы — мельчайшие кирпичики React-приложений. Элемент описывает то, что вы хотите увидеть на экране:
const element = <h1>Hello, world</h1>;В отличие от DOM-элементов, элементы React — это простые объекты, не отнимающие много ресурсов.#ReactDOM обновляет DOM, чтобы он соответствовал переданным React-элементам.
Примечание: Элементы можно перепутать с более известной концепцией «компонентов». С компонентами мы ознакомимся в следующей главе. Элементы — это то, «из чего сделаны» компоненты, и мы рекомендуем вам дочитать эту главу, прежде чем двигаться дальше.
Рендеринг элемента в DOM
Допустим, в вашем HTML-файле есть <div>:
<div id="root"></div>Мы назовём его «корневым» узлом DOM, так как React DOM будет управлять его содержимым.
Обычно в приложениях, написанных полностью на React, есть только один корневой элемент. При встраивании React в существующее приложение вы можете рендерить во столько независимых корневых элементов, во сколько посчитаете нужным.
Для рендеринга React-элемента, сперва передайте#DOM-элемент в ReactDOM.createRoot(), далее передайте#React-элемент в root.render():
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);На странице будет написано «Hello, world».
Обновление элементов на странице
Элементы React иммутабельны. После создания элемента нельзя изменить его потомков или атрибуты. Элемент похож на кадр в фильме: он отражает состояние интерфейса в конкретный момент времени.
Пока что мы знаем только один способ обновить интерфейс — это создать новый элемент и передать его в root.render().
Рассмотрим пример с часами:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);В этом примере root.render() вызывается каждую секунду с помощью колбэка setInterval()
Примечание: На практике большинство React-приложений вызывают
root.render()только один раз. В следующем разделе вы узнаете, как можно обновлять интерфейс при помощи компонента с состоянием.Мы рекомендуем не пропускать главы, поскольку каждая следующая глава опирается на знания из предыдущей.
React обновляет только то, что необходимо
React DOM сравнивает элемент и его дочернее дерево с предыдущей версией и вносит в DOM только минимально необходимые изменения.
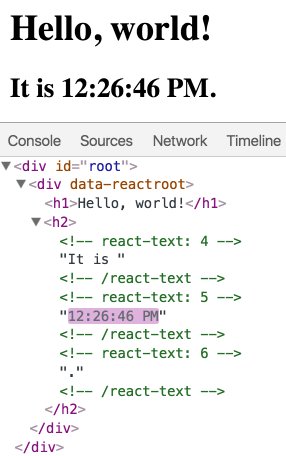
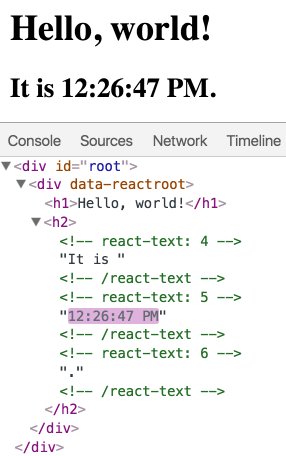
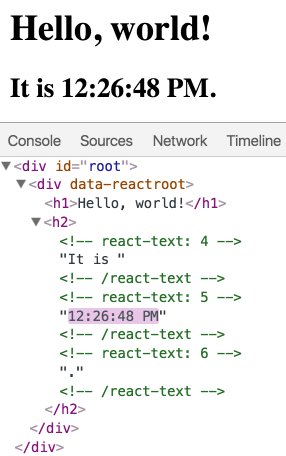
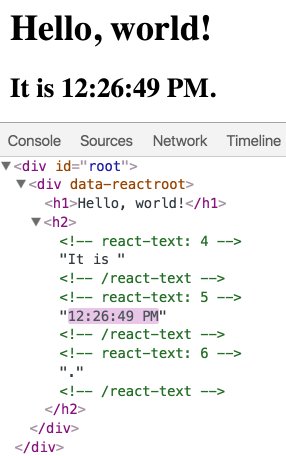
Вы можете убедиться в этом на последнем примере с помощью инструментов разработки в браузере:

Несмотря на то, что мы создаём элемент, описывающий всё UI-дерево, каждую секунду React DOM изменяет только текстовый узел, содержимое которого изменилось.
Проще описать, как интерфейс выглядит в конкретный момент, чем как он изменяется с течением времени. По нашему опыту, такой подход позволяет избавиться от целого класса ошибок.